Inserting Photos Part 2
@@ -119,13 +119,13 @@ This means that the code is indented uniformly to improve readability and compre
|
||||
|
||||
## 4.1 Architectural Model <a name="AC1"/>
|
||||
|
||||
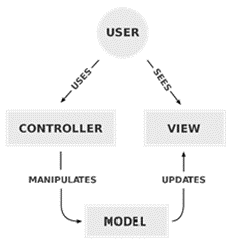
The application was designed and developed according to a Model-View-Control (MVC) architecture pattern that resembles a cycle. The user can use the plugin by accessing the GUI. However, the actions he performs in the GUI are not processed in the GUI but in the controller and its subclasses. The controller executes the changes in the background, these are also called manipulations. Afterwards, the changes are updated on the user interface so that the user thinks that the changes were made directly in the GUI (cf. Figure 1).
|
||||
The application was designed and developed according to a Model-View-Control (MVC) architecture pattern that resembles a cycle. The user can use the plugin by accessing the GUI. However, the actions he performs in the GUI are not processed in the GUI but in the controller and its subclasses. The controller executes the changes in the background, these are also called manipulations. Afterwards, the changes are updated on the user interface so that the user thinks that the changes were made directly in the GUI (cf. Figure 1).
|
||||
|
||||
Almost all the logic is contained in the controller, which thus forms the centre of the entire system architecture and contains the functionalities. There is basically only one layer that is accessible to the user, the GUI.
|
||||
|
||||
The controller is the main control unit. It is responsible for communicating with the user interface and the external systems that are added for conversions. This interface is the heart of the entire application and is responsible for the functionalities, but also for the integration of additional functions such as saving or loading AMLX packages from the AutomationML Engine. Thus, the concept builds on that of the plug-in, making it easier to adapt functions and ideas.
|
||||
|
||||

|
||||

|
||||
|
||||
The architecture design in Figure 2 is the design created by the first development team when the application was first implemented. However, as the project developed further, the architecture became more and more unstructured and complex. As a result, MVC is no longer used as intended. This was further complicated using a Microsoft Forms application.
|
||||
|
||||
|
||||
Reference in New Issue
Block a user